Ak sa ti zdá, že si sa s modrou veľrybou už niekde stretol, vôbec by som sa nečudoval. Docker je populárna služba, ktorá pomáha staviať, spúšťať a zdieľať appky bleskovou rýchlosťou. Tento článok slúži ako stručný prehľad toho, čo ponúka.
Čo budeme teda robiť? Naučíme sa nasadť apache2 web za 3 minúty!

Čo je Docker?
Stalo sa ti niekedy, že si si stiahol zaujímavý projekt z GitHubu, ale pri inštalácii zabil hodinu debugovaním nezhodných verzií knižníc, Pythonu, alebo inej miskonfigurácie v systéme?
Docker fixes this.
Docker pomáha s nasadením appiek do produkcie stabilným spôsobom tak, že replikuje vývojové prostredie obsahujúce všetky nastavenia a potrebné knižnice. Robí to tzv. kontajnerizáciou. O tom viac neskôr.
Tieto “repliky” vývojových prostredí sa volajú images a containers a čo ich robí tak výnimočnými je, že sa medzi strojmi zdieľaju veľmi jednoducho, jedným príkazom.
Žiadne “pip install ….".
žiadne “sudo apt install” milion knižníc,
žiadne errory na celý shell…
Architektúra
Super, definíciu by sme mali, poďme ďalej.
Poďme si teda nainštalovať Docker:
“sudo apt install docker.io“
Kým sa inštaluje, povedzme si viac o tom, ako to celé funguje.
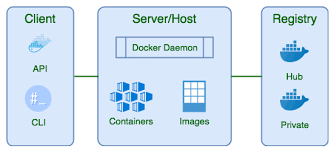
Docker má 3 komponenty:
- Klienta, pozostávajúceho s príkazového riadku a APIčka, ktoré posúva naše požiadavky Docker Daemon-u (proces, ktorý menežuje všetky kontajnre).
- Server, obsahujúci spomínaný Docker Daemon, jednotlivé kontajnre a images.
- Súkromný a verejný register projektov.

Ako používatelia prichádzame do kontaktu iba s klientom, zvyšok je riadený na pozadí.
Zložky, ktoré v tomto článku musíme nutne pochopiť sú images a containers. Na nich stojí celá mágia.
Čo vlastne sú? A ako fungujú?
Image
Image, je šablóna určená iba na čítanie, obsahujúca informácie o tom, ako vytvoriť kontajner. Ide v podstate o proces, nasledovanie príkazov.
Praktickým príkladom je napríklad nainštalovanie apache2 servera:
“docker run -—name=”dunder-mifflin” httpd“
V tomto príklade sme z verejného registra stiahli image httpd a vytvorili z neho kontajner s menom “dunder-mifflin”.
Tieto “obrázky” (images) sa vytvárajú na základe Dockerfiles, ktoré určujú všetky pravidlá a dependencies nutné pre chod appky. Jednoducho ide o inštrukcie pre Docker. V tomto článku ich veľmi riešiť nebudeme, ale pre predstavu uvediem jednoduchý príklad:
# specifikuje aky image z registra pouzit
FROM httpd
# skopiruj vsetky subory v akt. adresari (.) do images /app suboru
COPY . /app
# spcefikuj pracovny adresar pre image
WORKDIR /app
# spusti prikaz pri instalacii
RUN apt update
RUN apt isnstall -y net-tools
RUN apt install -y vim
# spusti prikaz (bez WORKDIR by sme museli napisat /app/app.sj)
CMD node app.js
Kontajner
Kontajner, alebo Container, je izolované miesto na stroji kde beží naša appka.
Obe majú dokonca svoj vlastný systém súborov. A nielen to. Vieme sa naň dokonca napojiť a pracovať na ňom tak, ako by sme pracovali s VM.
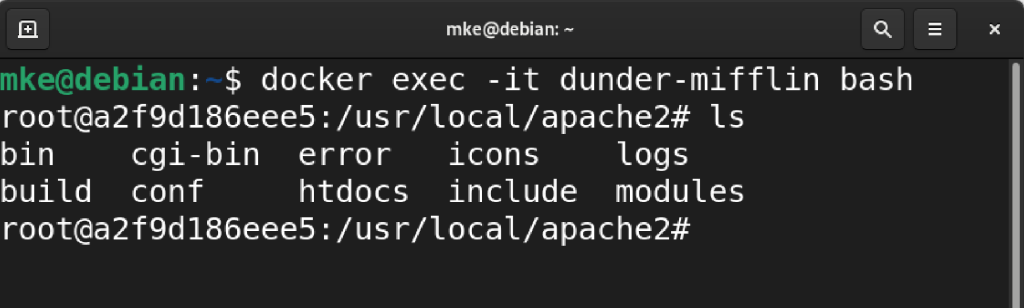
Jednoducho do konzoly hodíme:
“docker exec -it dunder-mifflin bash” a vuala.

Sme dnu.
Docker vs. Virtual Machines
V praxi to funguje jednoducho: stiahnete image, spustíte container a za 1-2 sekundy máte izolovaný systém, ktorý nie je nijak ovplyvnený a nijak neovplyvňuje váš počítač.
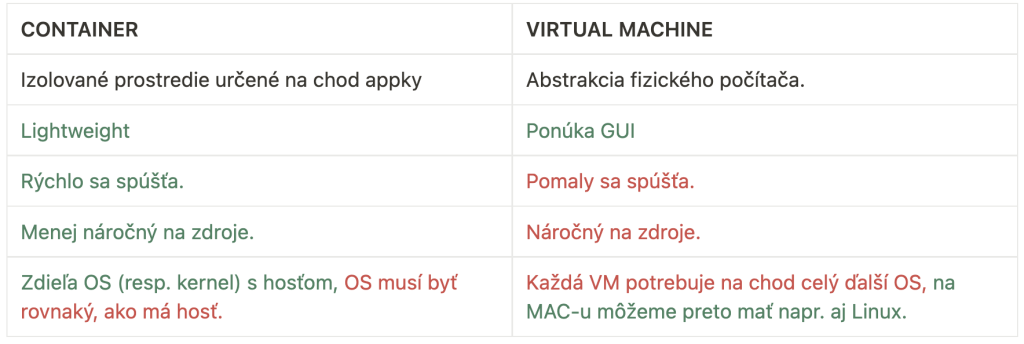
Dá sa povedať, že Docker má veľa spoločného s Virutálnymi Mašinami. Poďme si prejsť v čom konkrétne sa líšia, na čo sa Docker hodí viac a na čo menej.

Ako vidíte, obe služby majú výhody a nevýhody. Zatiaľčo kontajnerizácia sa hodí, ak chcete na stroji (serveri) ponúkať viacero služieb s inými prostrediami (jeden kontajner môže byť server, ďalší môže byť databáza), VM’s sa hodia napríklad na sprostredovanie viacerých operačných systémov na jednom zariadení.
Vytvorenie stránky
Vždy keď vytvoríme nový kontajner Docker ho automatický umiestni do svojej internej sieťe (ak mu nešpecifukujete inú). Na tejto funkcii je super to, že sieť je dostupná “zvonku”.
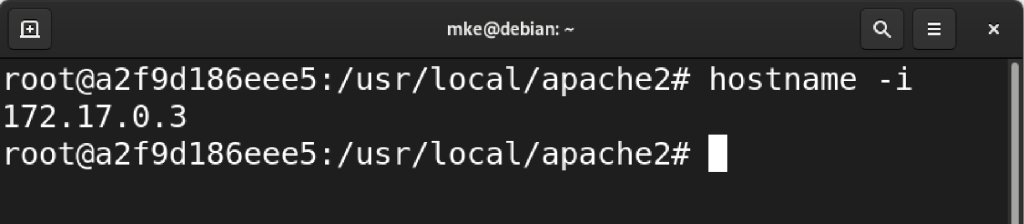
Poďme sa teda na našu novú stránku pozrieť. Najprv musíme zistiť adresu, kde sa nachádza.
Vďaka bohu aj to je jednoduché – stačí napísať “hostname -i“.

V tomto bode máme všetko na to, aby sme si web zobrazili v prehliadači hosťa (teda mimo kontajnera – preto je to tak cool).

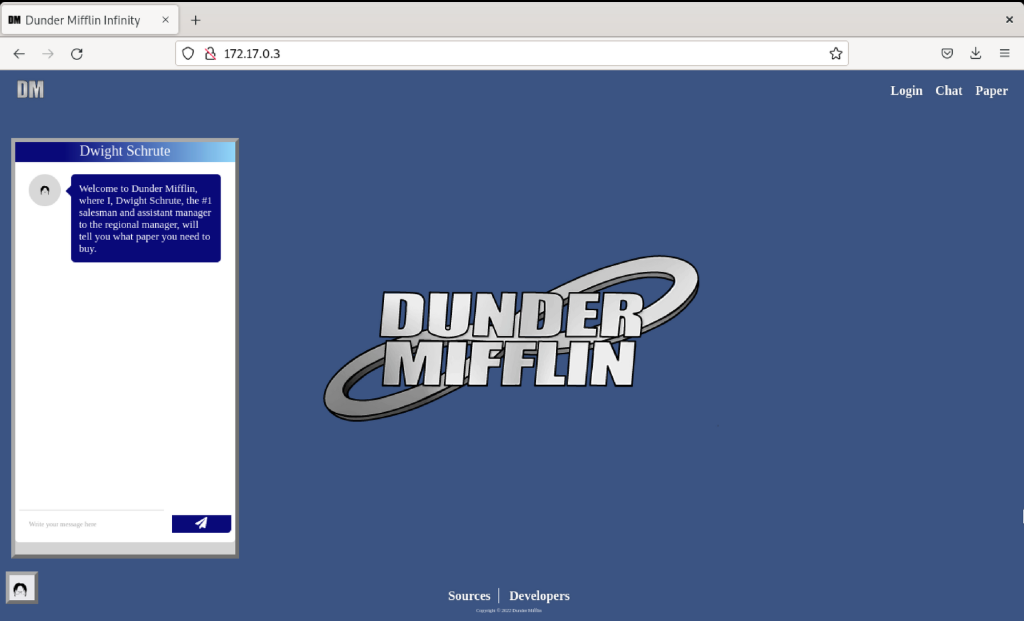
V tomto článku však robíme zákazku pre prominentnú firmu obchodujúcu s papierom a oni od nás chcu funkčný, vymakaný web.
Ja osobne som použil tento projekt (veľký shoutout). Vy si môžete kľudne nakódiť vlastný web a potom ho hodiť do /usr/local/apache2/htdocs .
Web je teda hotový! Máme tam dokonca aj customer service sekciu s Dwight-om.

Sme vo finále. Ostáva nám už len pár krokov a tento vymakaný web si bude môcť stiahnúť hocikto na internete (aj ty).
Príkazom “exit” výjdeme von z kontajnera.
Následne z kontajnera vytvoríme image:
“docker commit dunder-mifflin“
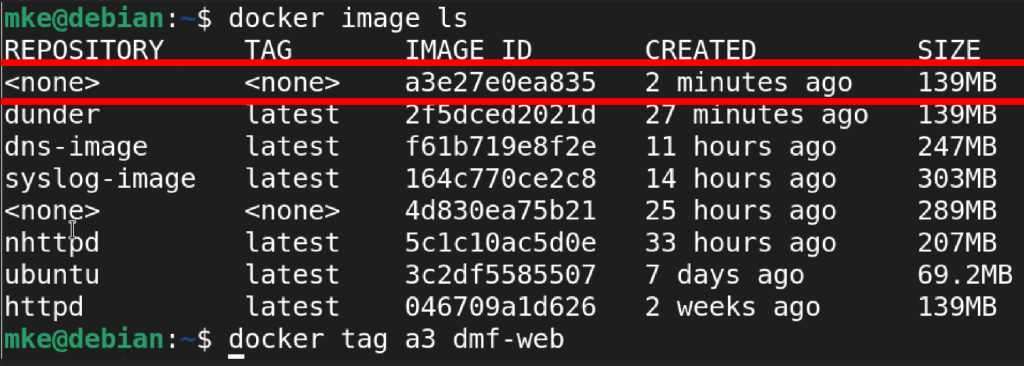
Zistíme ID novovytvoreného image-u:
“docker image ls“
Premenujeme image použitím prvých dvoch písmen ID-čka:
"docker tag <container-id> <image-name>“

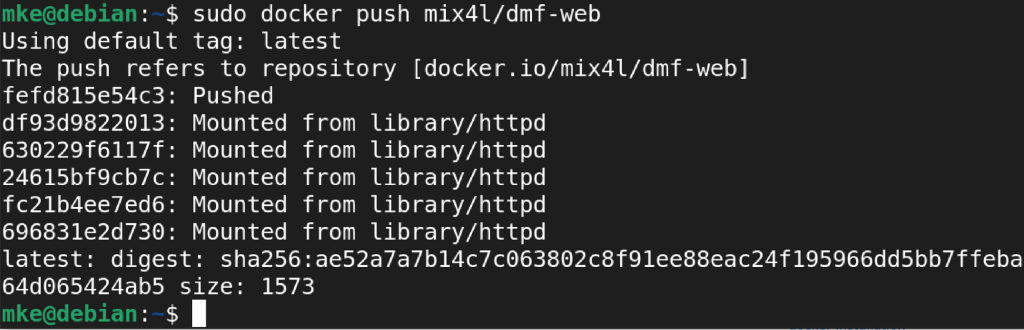
Terazuž iba pushneme náš nový kontajner do verejného repa:
"sudo docker push mix4l/dmf-web“

Hotovo! Teraz si môže hocikto stiahnúť tento super web.
Skúsiť to môžeš týmto príkazom:
"docker run —-name dunder-mifflin mix4l/dmf-web“
Čo hovoríš na Docker? Daj vedieť v komentároch!

